最近,Figma UI3 界面的全新改版引起了设计界的广泛讨论。一些设计师对这次大幅度的更新表示难以适应,而另一些人则对新界面的简化和沉浸式体验表示赞赏。本文将为大家深入分析 Figma UI3 界面的具体变化,以及这些变化背后的原因和潜在影响。

最近我相信非常多的设计师都尝试到了 Figma 的 UI3 界面,这一次变化幅度之大,以至于很多设计师在朋友圈里吐槽,感觉自己接受不了。
想到 Figma 目前的处境其实和很多 B 端产品非常类似:经过 10 年的发展,增加了太多新的功能,但整个产品的交互逻辑并没有发生太多的改变,导致你会发现现在的 Figma 编辑器过于臃肿。
那我作为一个深入使用 Figma 多年的用户,来和大家聊聊 Figma 为什么会做这一次“颠覆性”的更新,以及我对于它更新变化过后的整体思考。
一、Figma UI3 的具体变化
首先我们先给不了解的同学科普一下,UI3 这次页面主要改变了什么?
全新的 UI3 界面整体的感觉是简化,减少了无用信息的出现,增加了编辑内容的空间,使你更沉浸的工作。视觉风格上利用卡片、纯白作为视觉核心,与之前讲到的视觉风格趋势契合,并对系统中的许多图标进行了重新设计,使整体页面看上去更为简洁。
同时对于 导航面板、工具栏、属性面板 也做了详细的调整,我们具体来看:
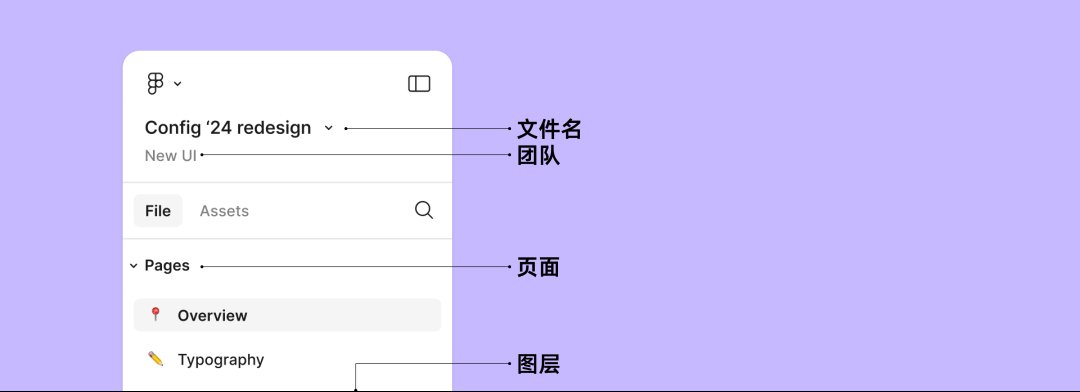
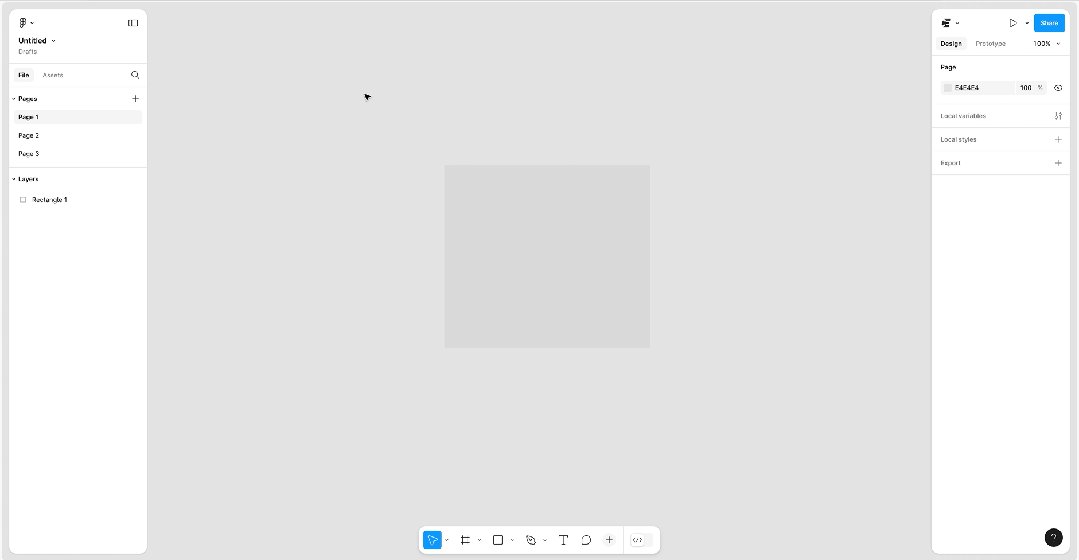
1. 导航面板在导航面板中,Figma 将内部信息进行重构,使其产品存储逻辑更为清晰。
因为 Figma 本身分为 团队/文件/页面/图层 四个维度,之前是将 文件目录放置在顶部居中处,现在是将文件目录位置与左侧的导航面板合并,这样整体的路径会更为清晰。

同时与文件相关的操作,如发布、分支、历史记录等,都收折到文件路径处,整体的关系会更为清晰。
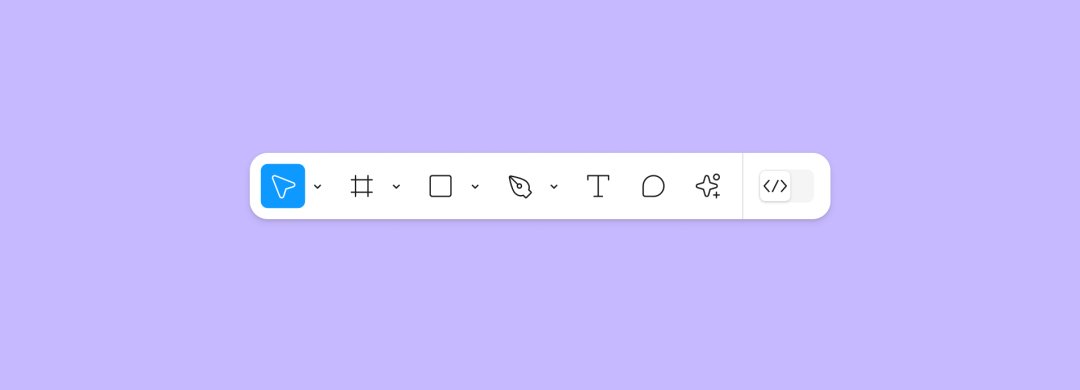
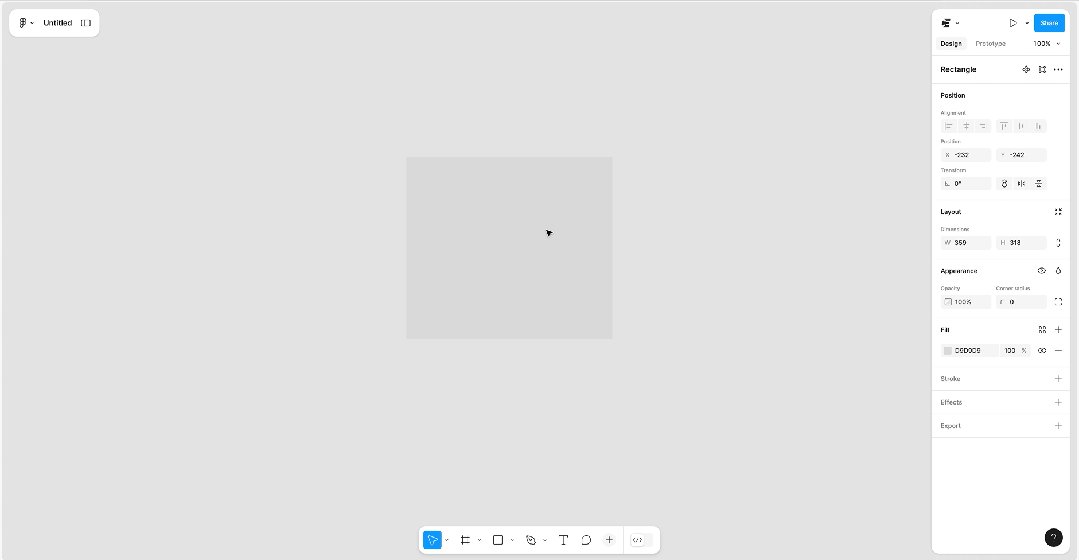
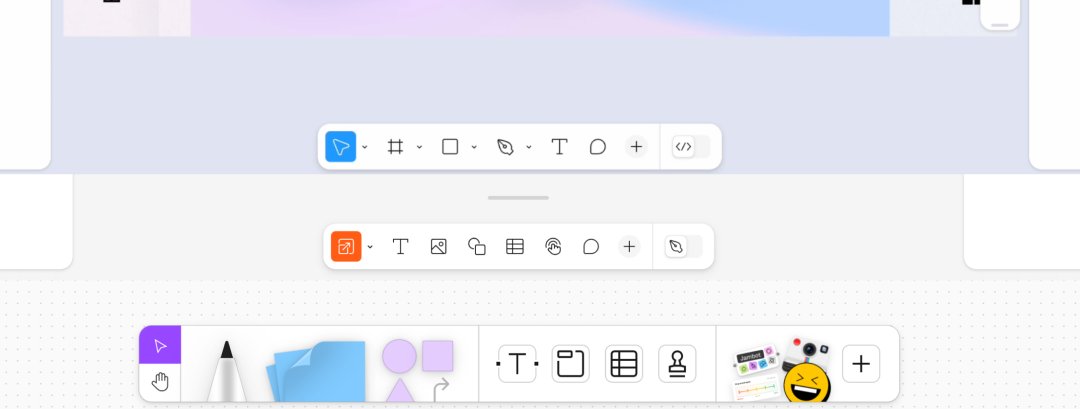
2. 工具栏在工具栏中,主打的就是提升核心内容展示空间。
因为日常使用的工具本身不会太多,将其移动到底部过后,能够有更多的空间展示你的内容区域。同时在交互的动线当中,向下移动也会比较便利。

不过由于我自己是将 Mac 当中 Dock 栏进行隐藏,因此在移动过程当中容易误操作,这一点还需要再适应适应。
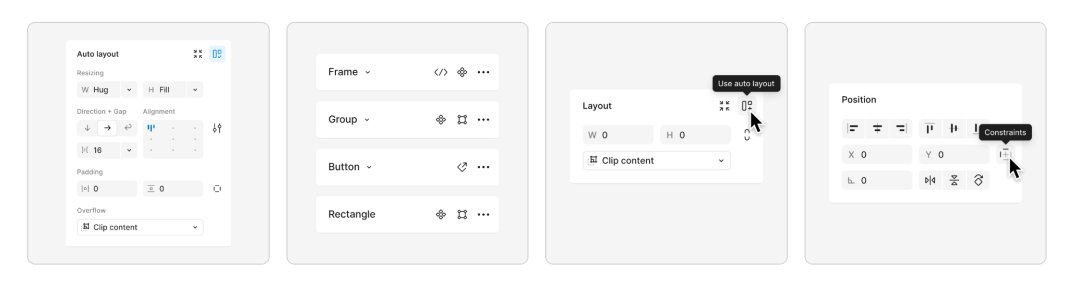
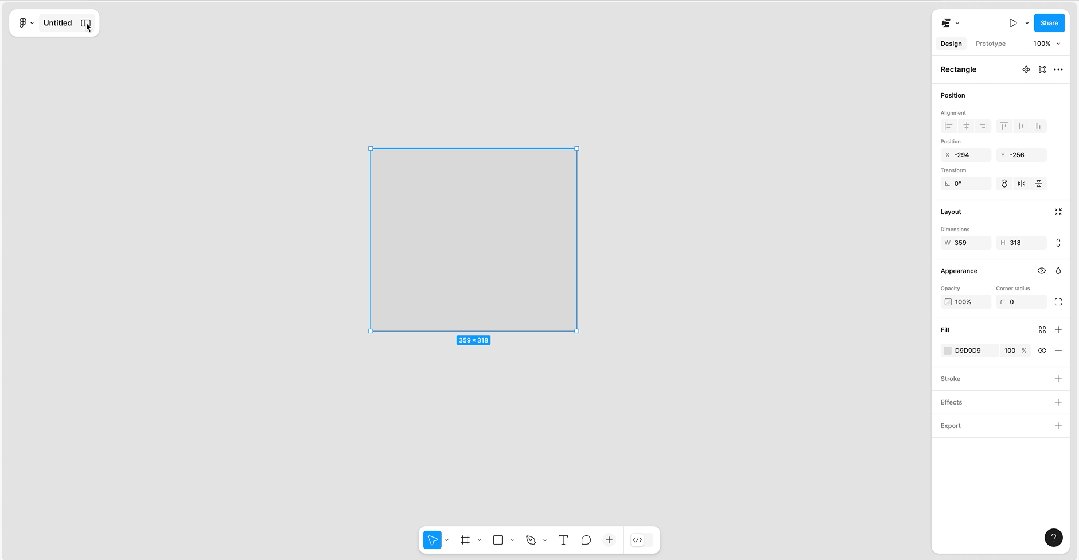
3. 属性面板对于属性面板,首先用户可以拖拽自定义属性面板的大小,其次它重构了属性内容,比如创建 components ,现在是直接聚合到了统一的区域,可以自定义调整标签的展示或隐藏,各个属性配置重新调整,设定更为细致

这里不得不提一下针对小屏幕尺寸进行优化,因为绝大多数的设计师日常工作是都会使用 MacBook,编辑空间本身不太够用,现在可以将 导航面板、属性面板 收起,会在适当的情况下呼出,这对于笔记本设计师可以说是巨大提升。一定要试试!

二、迭代背后的原因
对于一个 B 端产品而言,它的任何变化都是有背后的原因,同样 Figma 也是如此。
1. 新功能铺路你会发现,前几年 Figma 的所有更新其实都是基于现有功能再进一步深化,直到最近发布的 AI 功能。由于这个功能过于的重要,因此回去考虑通过一些变化来引导用户快速使用 AI。
就有点类似于之前 微信的大版本迭代,往往都会伴随着一些游戏功能,目的也是能够让用户快速上手、使用新的版本。
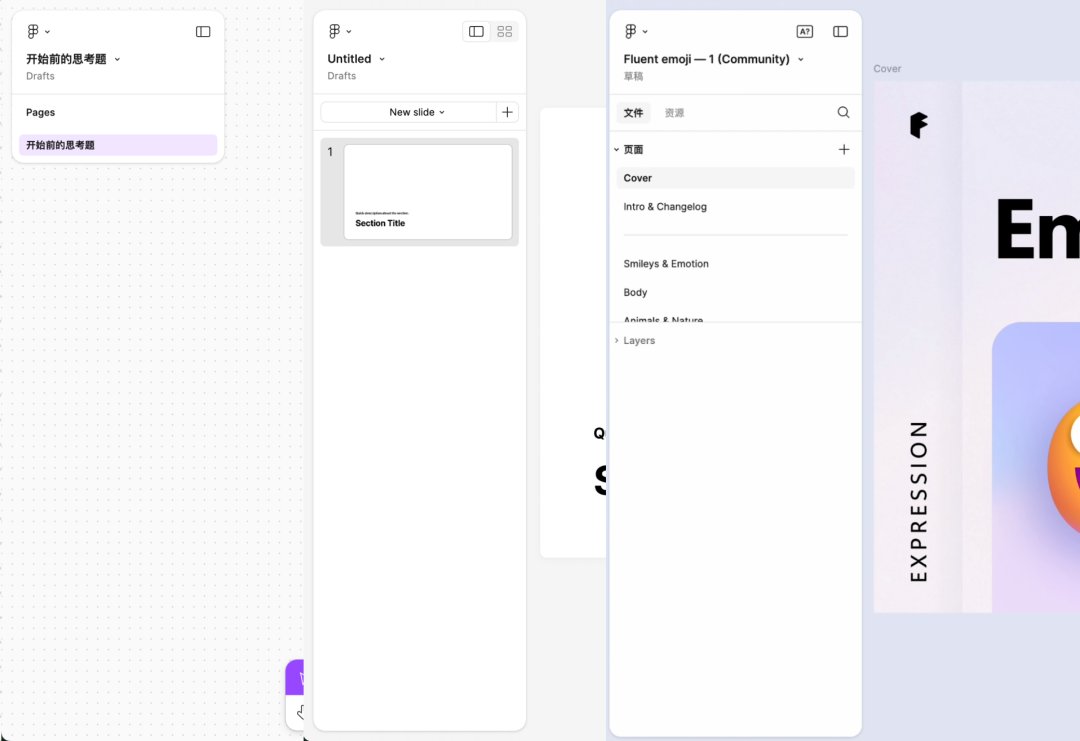
2. 交互统一目前 Figma 整个产品包含 Figma、FigJam、Slide。如果是一个设计师,也会考虑尽可能将所有交互进行统一,这样能够让用户使用一致。


就像 Office 的全家桶,你会发现看到他们的页面就知道是 Office 的产品一样,Figma 其实也是这样想的。
因此在交互上,沿用了 FigJam 整体的布局方式,向上迭代 Figma 编辑器,向下满足 Slide 的产品需求,同时解决了之前 Figma 的疑难杂症,能够让更多的新用户使用 Figma 的完整产品,创造出更多的价值。
3. 商业考量由于之前 Adobe 收购的失败,Figma 作为一款设计软件,也需要考虑“出圈”和“变现”。变现我们能理解,最近的 code mode 其实就是一个非常典型的变现方式。出圈则是想要将 Figma 的野心由之前的做设计工具,也在逐步转变为做办公工具,为此就要考虑针对很多普通用户进行的一系列优化。而目前交互统一就是它这个优化最好的呈现。
三、最后说说这次迭代改版
我认为 Figma 就是为我们提供了一块白板,用户能够在里面自由发挥,操作各种信息。当我把各个面板隐藏,此时此刻我真的专注进了页面当中,进行信息编辑。

当然,我相信这套布局后续一定会成为一个趋势,很多产品都会相近跟进。
对于这次的迭代我自己认为还是十分满意,你觉得呢?
本文由人人都是产品经理作者【CE青年】,微信公众号:【CE青年Youthce】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com